Можно автоматически рисовать UML-диаграммы классов по их текстовому описанию, причём с помощью двух расширений:
- PlantUML — более удобный, чем UMLGraph, по собственному языку разметки.
- UMLGraph — по близкому к описанию классов на языках типа Java/С#.
Полная справка по языку —
Media:PlantUML Language Reference Guide.pdf.
Синтаксис вставки — просто
<uml>
...код...
</uml>
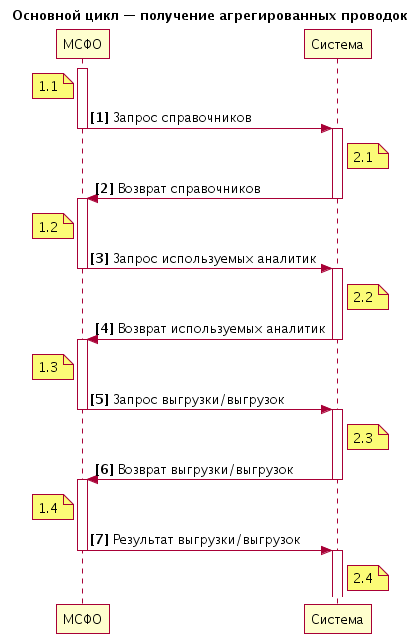
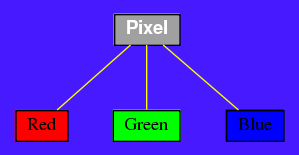
Пример графа:

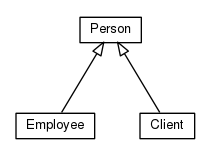
Диаграммы классов
/**
* @opt nodefontcolor "blue"
*/
class Person {
String Name;
}
class Employee extends Person {}
class Client extends Person {}


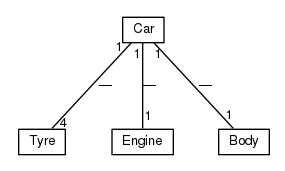
class Tyre {}
class Engine {}
class Body {}
/**
* @composed 1 - 4 Tyre
* @composed 1 - 1 Engine
* @composed 1 - 1 Body
*/
class Car {}
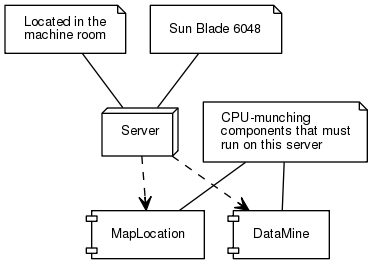
/**
* @opt shape node
* @note Located in the
* machine room
* @note Sun Blade 6048
* @depend - - - MapLocation
* @depend - - - DataMine
*/
class Server{}
/** @opt shape component */
class MapLocation {}
/** @opt shape component */
class DataMine {}
/**
* CPU-munching
* components that must
* run on this server
* @opt shape note
* @opt commentname
* @assoc - - - MapLocation
* @assoc - - - DataMine
*/
class munchComment {}

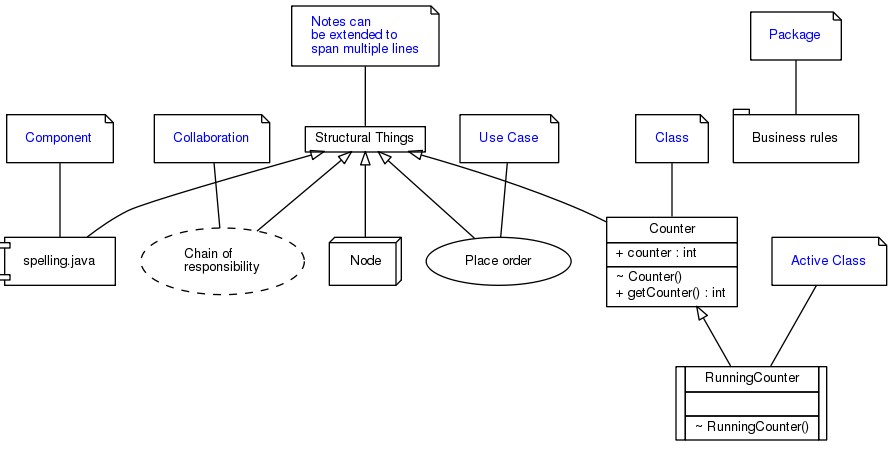
Большой пример

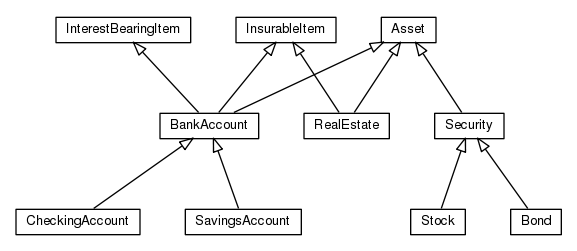
Generalisation Relationships

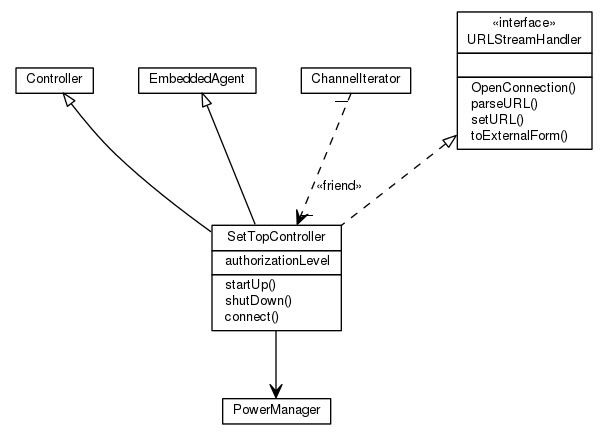
Advanced Relationships

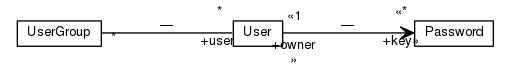
Relationships Inference

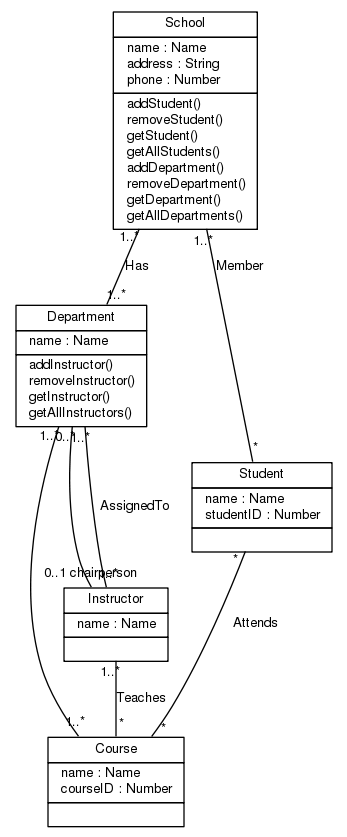
Schema

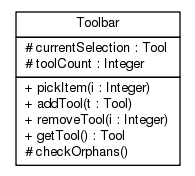
Element Visibility

Association Types

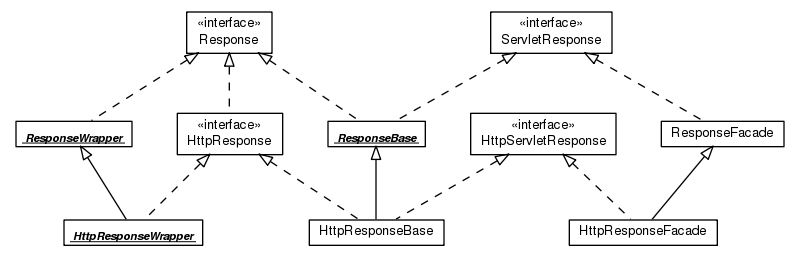
Real Example (Catalina Classes)

Class Stereotypes and Tagged Values

Fonts, Colors, Global and Local Options

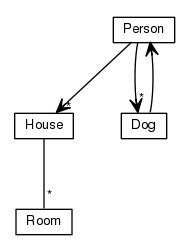
Еще пример

Ссылки
Статья реплицируется в Wiki4IntraNet.
![Перейти на заглавную страницу [z]](/custisinstall/logos/custis-subline.png)