Загрузка файла изображения в CustisWiki
Загрузить любой файл может только зарегистрированный пользователь, представившийся системе. Последовательность действий описана на странице Загрузить файл. При загрузке учитывайте некоторые особенности:
- Для переименования изображения выберите вкладку «переименовать» вверху страницы.
- Для удаления — «удалить».
- При загрузке другого изображения (или того же, но более высокого качества) под тем же названием старое изображение не стирается, а сохраняется в «Истории», как и любой файл;
- В названии файлов различается написание «ПРОПИСНЫМИ» и «строчными» буквами.
- Так как пространство имен для всех изображений одно, желательно давать файлам дескриптивные (пусть и длинные) названия. То есть картинка с названием Image1.jpg не является дескриптивной, и повышает вероятность того, что в результате опечатки будет включена другая картинка и т. п.
Загрузка и удаление файлов отражаются в Special:Newimages. Просмотреть ранее загруженные файлы можно в списке загруженных изображений либо через категории изображений.
Описание изображения
После загрузки файла изображения появится ссылка на страницу описания этого изображения, которую желательно заполнить.
Вставка изображения в статью
Первоначальных размеров
Чтобы вставить загруженное изображение в статью, достаточно указать ссылку на него: [[Image:Файл]] или [[File:Файл]]. Изображение будет воспроизводится слева в полную величину, а текст начинаться ниже его. Если вы хотите дать только ссылку на изображение, не воспроизводя его, поставьте двоеточие перед словом «Image»: [[:Image:Файл]]. Щелчок на такую надпись загружает страницу самого изображения. Вот попробуйте: Image:2004-01-23-twins-computer-01-tmb.jpg.
С альтернативным текстом.
Чтобы в браузерах с отключённой функцией показа графики показывалось пояснение к изображению, его вписывают в конце после вертикальной чёрточки: [[Image: Файл|Альтернативный текст для изображений]]. При наведении курсора мыши на пустующее место эта подпись всплывает.
Пояснительная подпись.
 Пояснительная подпись Чтобы сделать поясняющую подпись, используется атрибут «frame»:
[[Image:2004-01-23-twins-computer-01-tmb.jpg|frame|Пояснительная подпись]]
Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять wiki-разметку.
|
Уменьшение размеров
[[Image:2004-01-23-twins-computer-01-tmb.jpg|thumb|Пояснительная подпись]]
Атрибуты «thumb» или «thumbnail», вставленные между именем файла и пояснительной подписью, уменьшают ширину изображения до 180рх (высота изменяется пропорционально), прижимают его вправо и помещают в рамку. Кроме того, справа от пояснительной подписи появляется значок, щёлкнув на который можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от изображения.
[[Image:2004-01-23-twins-computer-01-tmb.jpg|thumb|100px|Пояснительная подпись]]
Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (рх) за атрибутом «thumb». При этом не забывайте о соотношении изображения с текстом. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения маленькими, иначе они «утонут» в тексте.
Расположение на странице
Смещение вправо.
Кроме рассмотренных выше атрибутов «frame», «class=rimage», «thumb» и «thumbnail», прижать изображение вправо можно html-атрибутом «right»:
|
[[Image:2004-01-23-twins-computer-01-tmb.jpg|right|]]
Текст, помещённый ниже, обтекает его слева. Не забудьте поставить вертикальную чёрточку «|» в конце. Это нужно для того, чтобы слово не воспринималось как альтернативный текст для изображения.
|
Смещение влево.
Чтобы прижать изображение к левому краю страницы, даже при наличии вышеперечисленных атрибутов, используйте html-атрибут «left» или «none».
Расположение по центру.
Для расположения изображения в центре странице используется html-атрибут «center»:
<center>[[Image:2004-01-23-twins-computer-01-tmb.jpg|thumb|Пояснительная подпись]]</center>
Пример
Комбинируя таблицы и изображения, можно представлять информацию, например, в таком виде:
| Мои фото
|
| Фото1 |

|
Фото2 |

|
Исходный текст для этой таблицы такой:
<center>
{| border="1" style="border-collapse:collapse"
!colspan="4"|Мои фото
|-
|Фото1|| [[Image:Stas-fomin.jpg]]
|Фото2|| [[Image:Stas-fomin.jpg]]
|}
</center>
Видео
Совершенно аналогично операциям с картинками (загрузка, включение через [[Image:…]]), можно загружать и видео, в FLV-формате с кодеками FLV видео + MP3 аудио, или в MP4-формате (контейнере) с кодеками H.264 видео + AAC аудио.
FLV — проще (не нужно делать qt-faststart), но MP4 — качественнее, потому что кодек H.264 лучше, чем Flash Video.
Чтобы преобразовать практически любой видеоформат (например, AVI) в FLV или MP4, проще всего воспользоваться программой ffmpeg. Скачайте и установите ее (например, отсюда).
Опции можно не учить, просто заведите bat-файл !avi-to-flv.bat, для FLV состоящий всего из двух строк:
ffmpeg -y -i %1 -vcodec libx264 -pass 1 -vpre fastfirstpass -r 10 -b 579k -f flv %1.flv
ffmpeg -y -i %1 -vcodec libx264 -pass 2 -vpre hq -r 10 -b 579k -f flv %1.flv
и пользуйтесь им.
SVG-графика
В дополнении к растровым изображениям, есть возможность работы с векторными SVG-изображениями. Их можно загружать в вики и вставлять в статьи так же, как и любые другие:
[[File:Warning icon.svg]]
Отображаются они парой растрового+векторного изображения, так что старые браузеры, не поддерживающие SVG, картинку всё равно отобразят.

Использовать СТАРЫЙ способ вставки SVG прямо в текст статьи через
<pic-svg> -
НЕ НУЖНО! Это очень некрасиво и неудобно.
С SVG-графикой работают графические редакторы «MS Visio» начиная с версии 2003 и бесплатный редактор Inkscape.
PDF-файлы
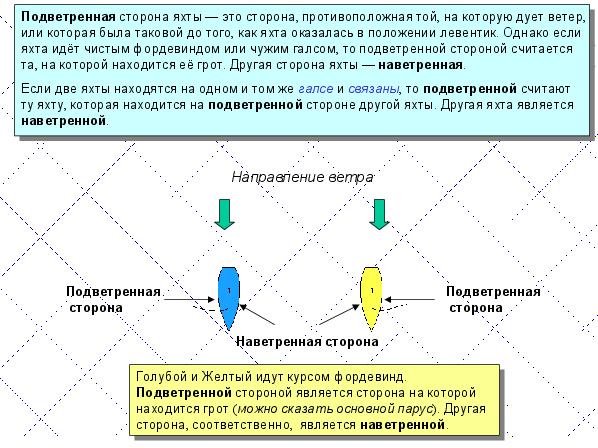
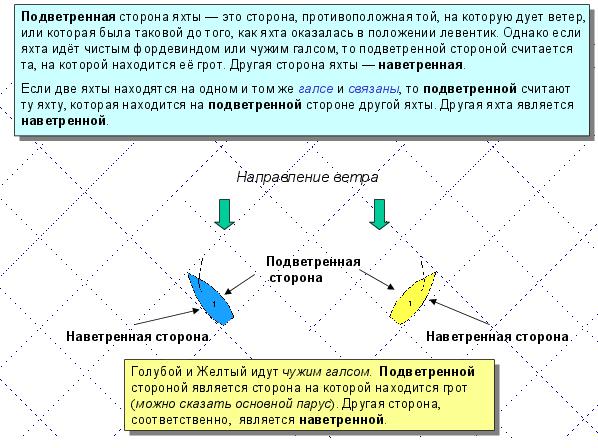
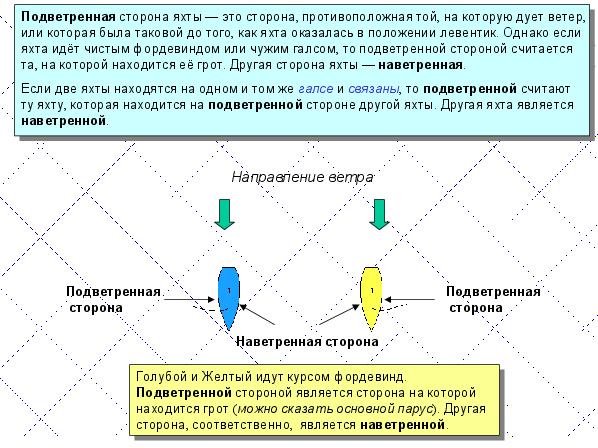
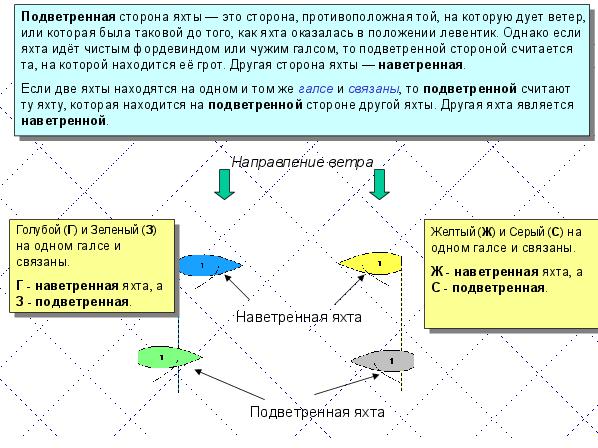
С PDF-файлами в вики тоже можно работать, как с изображениями. Очевидный нюанс заключается в том, что в PDF-файле много страниц. Поэтому на странице файла (например, File:Leeward.pdf) отображается поле с выбором страницы, а вставлять отдельные страницы в статью можно так:
[[File:Leeward.pdf|page=5|300px]]

Также можно вставить диапазон страниц или ВСЕ страницы:
Диапазон: [[File:Leeward.pdf|page=4-6|300px]]
Все: [[File:Leeward.pdf|page=-|300px]]



Остальные типы файлов
Можно также загружать «бинарный» контент произвольных форматов — документы Word и LibreOffice, презентации PowerPoint, и т. п.
По тексту офисных документов и презентаций работает поиск.
Прямо в вики (как обычные изображения) их, однако, просмотреть нельзя, но на них можно дать ссылку, и броузер пользователя сам разберется с переданным файлом (просмотрит его с помощью плагина, откроет какое-либо внешнее приложение или просто сохранит его, расчитывая, что читатель найдет, что делать с этим файлом.
Дать прямую ссылку на скачивание любого файла можно в формате
[[Media:<имя файла>]]
Пример:
[[Media:Leeward.pdf|Лекция на тему «наветренный»/«подветренный»]].
Внимание!
Данная статья выбрана для репликации в SMWiki.
![Перейти на заглавную страницу [z]](/custisinstall/logos/custis-subline.png)