|
|
| Строка 1: |
Строка 1: |
| − | http://events.kapranoff.ru/proposals/23
| |
| − |
| |
| | <slide style="custis" scaled="true" headingmark="Слайд"> | | <slide style="custis" scaled="true" headingmark="Слайд"> |
| − | ;author: Виталий Филиппов | + | ;subtitle: Привет Software People 2010! |
| | ;addcss: * { font-family: "Segoe Print" !important; } .resc img { width: 500px; height: auto !important; } pre { font-family: Consolas !important; } | | ;addcss: * { font-family: "Segoe Print" !important; } .resc img { width: 500px; height: auto !important; } pre { font-family: Consolas !important; } |
| | </slide> | | </slide> |
| Строка 10: |
Строка 8: |
| | <span style="color:#aaa">Все знают о</span> | | <span style="color:#aaa">Все знают о</span> |
| | | | |
| − | "Смерти через PowerPoint"
| + | «[http://yandex.ru/yandsearch?text=%D0%A1%D0%BC%D0%B5%D1%80%D1%82%D1%8C+%D1%87%D0%B5%D1%80%D0%B5%D0%B7+PowerPoint&clid=46512&lr=213 Смерти через PowerPoint]» |
| | + | |
| | + | === А именно === |
| | + | * «[http://www.slideshare.net/thecroaker/death-by-powerpoint-rus Смерть через PowerPoint]» |
| | + | * «[http://www.slideshare.net/thecroaker/death-by-powerpoint Death by PowerPoint]» |
| | + | * Их автор — профессиональный «презентолог» [http://kapterev.com Алексей Каптерев]. |
| | + | |
| | + | На эту тему издевательств над стандартными слайд-презентациями, рекомендуем |
| | + | посмотреть ролик [http://www.youtube.com/watch?v=yL_-1d9OSdk Chicken Chicken Chicken] |
| | | | |
| | == Слайд == | | == Слайд == |
| | | | |
| − | <br />
| + | |
| | [[Файл:DeathByPowerPoint.png|400px]] | | [[Файл:DeathByPowerPoint.png|400px]] |
| | [[Файл:DeathByPowerPoint1.png|400px]] | | [[Файл:DeathByPowerPoint1.png|400px]] |
| Строка 42: |
Строка 48: |
| | == Слайд == | | == Слайд == |
| | | | |
| − | <span style="font-size: 200%">ГУРУ</span> | + | <span style="font-size: 200%">ГУРУ</span><sup>[http://www.presentationzen.com/]</sup> |
| | | | |
| | [[Файл:BlueOwl.jpg|650px]] | | [[Файл:BlueOwl.jpg|650px]] |
| | | | |
| | говорят нам: | | говорят нам: |
| | + | |
| | + | === Гуру презентаций === |
| | + | * [http://www.presentationzen.com/ Garr Reynolds], [http://www.garrreynolds.com/] |
| | + | * [http://www.guykawasaki.com/ Guy Kawasaki] |
| | + | * [http://kapterev.com Алексей Каптерев] |
| | + | * [http://www.duarte.com/ Nancy Duarte] |
| | + | * [http://www.ted.com TED — Избранные выступления] |
| | | | |
| | == Слайд ГУРУ == | | == Слайд ГУРУ == |
| Строка 58: |
Строка 71: |
| | == Слайд == | | == Слайд == |
| | | | |
| − | <p style="text-align: right">"Больше всё равно <br /> <span style="color:#a00">не поймут</span>"</p> | + | <p style="text-align: right"> «Больше всё равно <br /> <span style="color:#a00">не поймут</span>» </p> |
| | | | |
| | == Слайд == | | == Слайд == |
| Строка 68: |
Строка 81: |
| | [[Файл:Hypnotoad.jpg]] | | [[Файл:Hypnotoad.jpg]] |
| | | | |
| − | (гипножаба) | + | (гипножаба [http://images.google.ru/images?hl=ru&newwindow=1&tbs=isch%3A1&sa=1&q=Steve+Jobs+slides&aq=f&aqi=&aql=&oq=&gs_rfai=&start=0]) |
| | | | |
| | == Слайд Гипножаба == | | == Слайд Гипножаба == |
| | | | |
| − | <center><span style="color: #aaa">Отличные</span> "продажные" <span style="color: #aaa">презентации</span></center> | + | <center><span style="color: #aaa">Отличные</span> «продажные» <span style="color: #aaa">презентации</span></center> |
| | | | |
| | <center>НО</center> | | <center>НО</center> |
| Строка 82: |
Строка 95: |
| | == Слайд == | | == Слайд == |
| | | | |
| − | После показа - умирают! | + | После показа — умирают! |
| | | | |
| | <p style="text-align: right; color: #aaa">Отняв время на создание.</p> | | <p style="text-align: right; color: #aaa">Отняв время на создание.</p> |
| Строка 138: |
Строка 151: |
| | </slide></pre> | | </slide></pre> |
| | | | |
| − | == Слайд 6 стилей == | + | == Слайд Шаблоны и стили == |
| | | | |
| | <tab sep="bar" head="top"> | | <tab sep="bar" head="top"> |
| Строка 322: |
Строка 335: |
| | | | |
| | Чем-то это похоже на «[http://takahashi.su/ Такахаши]» — метод экстремально быстрого создания презентаций, порождаемых из плоского текста. Только S5 — это не XUL, а чистый кроссбраузерный HTML и JavaScript, помноженные на удобства централизованной базы знаний на движке MediaWiki, и в нашей компании технология стало популярна сразу же, после первого показа. | | Чем-то это похоже на «[http://takahashi.su/ Такахаши]» — метод экстремально быстрого создания презентаций, порождаемых из плоского текста. Только S5 — это не XUL, а чистый кроссбраузерный HTML и JavaScript, помноженные на удобства централизованной базы знаний на движке MediaWiki, и в нашей компании технология стало популярна сразу же, после первого показа. |
| | + | |
| | + | * http://events.kapranoff.ru/proposals/23 |
| | | | |
| | {{replicate-from-custiswiki-to-lib}} | | {{replicate-from-custiswiki-to-lib}} |
Версия 02:28, 22 апреля 2010

Slide ShowWarning: legacy <slide> parser hook used, change it to <slideshow> please
- Заголовок
- Презентация-трансформер: S5 на MediaWiki
- Подзаголовок
- Привет Software People 2010!
- Автор
- Vitaliy Filippov
- Нижний колонтитул
- Презентация-трансформер: S5 на MediaWiki
- Дополнительный нижний колонтитул
- Vitaliy Filippov, 12:52, 29 июля 2020
Слайд
Все знают о
«Смерти через PowerPoint»
А именно
На эту тему издевательств над стандартными слайд-презентациями, рекомендуем
посмотреть ролик Chicken Chicken Chicken
Слайд



Слайд
Почему так происходит?
Слайд
Люди гонятся за 2 зайцами!

Слайд
Презентация
Демонстрация
Продажа | |
| | |
| | Самостоятельное чтение
Обучение |
Слайд
ГУРУ[1]

говорят нам:
Гуру презентаций
Слайд ГУРУ
- 1 мысль (умная)
- 1 картинка (красивая)
- 1 график (простой)
...
Слайд
«Больше всё равно
не поймут»
Слайд
→
Слайд

(гипножаба [3])
Слайд Гипножаба
Отличные «продажные» презентации
НО
Нечитаемые
Даже тему уловить бывает сложно.
Слайд
После показа — умирают!
Отняв время на создание.
Слайд
Мы - разработчики.
Слайд Презентации
Нам они нужны для:
- Учебных курсов
- Демонстраций
- Обсуждений
Слайд
И нужны ЧАСТО.
→ в базу знаний.
Слайд
Мы - CustIS
У нас база знаний - MediaWiki

Слайд
S5
Слайд
A Simple Standards-Based Slide Show System
http://meyerweb.com/eric/tools/s5/
Слайд
Чистый HTML+JS.
Кроссбраузерный.



Слайд
∀ статья → презентация.
<slide style="custis" scaled="true" headingmark="Слайд">
;author: Виталий Филиппов
;subfooter: Привет всем!
</slide>
Слайд Шаблоны и стили
| custis | default | blue |
|---|
 |
| flower | yatil | pixel |
|---|
 |
Слайд Вставка кода
<code-java>...</code-java>
Обход коллекции
Collection<String> strings = new ArrayList<String>();
for (String item : strings) {
System.out.println(item);
}
…
Iterator<String> it = strings.iterator();
while (it.hasNext()) {
String string = it.next();
}
порядок, в котором будут возвращаться элементы определяется реализацией
(LinkedList, HashSet, …)
Слайд Mindmaps
Слайд TeX
<m>
\hat{f}(\omega)=\frac{1}{\sqrt{2\pi}}\int
\limits_{-\infty}^{\infty}f(x)
e^{-ix\omega}\,dx
</m>
Слайд GnuPlot

gnuplot> set encoding utf8
^
line 0: expecting one of 'default', 'iso_8859_1', 'iso_8859_2', 'iso_8859_15', 'cp437', 'cp850', 'cp852', 'koi8r' or 'koi8u'
Could not find/open font when opening font Arial, using default
|
<plot>
set xrange [16:34]
set grid ytics
set style fill solid 1.0 noborder
set boxwidth 0.7 relative
set title 'Топ Бездны'
plot 'Хорошие.dat' with boxes lw 2, 'Отличные.dat' with boxes lw 2
DATASET Отличные
...
</plot>
|
Слайд Flash-видео
[[Файл:WikiBookmarksDemo.flv|500px]]
Слайд Более простые
Картинки,
Таблицы,
Стили текста...
Всё есть.
Ведь это всё ещё MediaWiki
Слайд Live Preview

Слайд
Похоже на Такахаши.
(в FF 3.6 не работает)
О, уже починили.
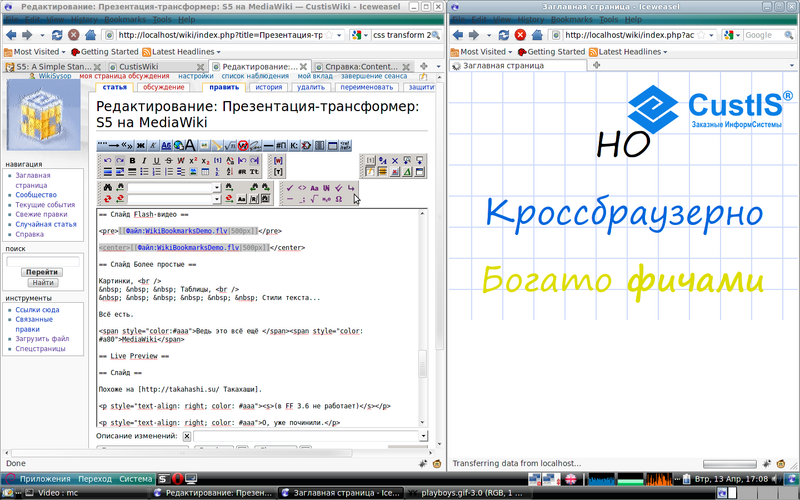
Слайд
НО
Кроссбраузерно
Богато фичами
Часть Базы Знаний
Слайд
У нас стало популярно
быстрее, чем мы распиарили :)
Слайд
</ВСЁ>
Виталий Филиппов
vitalif *трям-трям* mail.ru
Аннотация
Классические презентации — «устное выступление перед аудиторией, дополняющее аудиоканал визуальным каналом со слайдами», известны всем.
Какие у них самые известные проблемы? Все, наверное, знакомы с «Смертью от Powerpoint», гласящей, что основная проблема — перегруженность слайдов информацией.
Дело в том, что выступающий пытается угнаться за двумя зайцами и делает слайды двойного назначения — такие, под которые можно и «выступить», и такие, чтобы их могли прочитать отсутствующие на выступлении. Хочется, как лучше, а получается, как всегда — страшные «слайдоменты» (гибриды документа и слайда) вырубают аудиторию, заставляя её читать мелкий текст под монотонный бубнёж диктора. Но и самостоятельно читать «слайдоменты» сложнее, чем обычную статье.
Кроме того, слайды обычно являются бинарными документами (Open Office, Keynote, PowerPoint), что убивает конкурентную работу и контроль версий. Итог — слайды, если это не какое-нибудь Такахаши (которое в FF 3.6, кстати, не работает) — исключительно write-only продукт, который создаётся единожды, более не развивается и пылится в дальних углах файлохранилища.
Гуру «слайдологии» говорят — оставьте на слайде 1 мысль, 1 строку текста, 1 иллюстрацию, 1 график и так далее, потому что большее никто всё равно не осилит. И говорят, что на выходе будет «идеальная» презентация. На самом деле на выходе будет красочная WOW-презентация в стиле «гипножаба», идеальная для менеджера по продажам и абсолютно невозможная к самостоятельному изучению.
У нас, разработчиков, цели другие — презентациями нам надо не продавать, а рассказывать и обучать (в том числе, чтобы обучала сама презентация, без нас). Делать презентации нам надо быстро и часто — к каждой демонстрации, совещанию, учебному курсу. Их необходимо целостно развивать, вносить изменения. Нужна возможность параллельной коллективной работы. Ну и хотелось бы, чтобы все было максимально быстро — минимум затрат, максимальный эффект — и чтобы можно было использовать все — текст, анимацию, видео, майндмапы, ибо время тупых статичных слайдов давно умерло вместе с диапроекторами.
Встречайте! Решение — прикрученная к MediaWiki система презентаций S5 (чистый html+javascript).
Любая статья MediaWiki теперь может быть не только прочитана, но и показана как презентация! Разумеется, в слайд-части разрешаются иллюстрации, тезисы, а поясняющая текстовая часть статьи (если таковая есть), в режиме презентации скрывается. Сохраняются все возможности MediaWiki:
- Быстрое совместное редактирование, с контролем версий и историей изменений.
- Поддержка сотен расширений эффективной публикации (раскраска кода, автоматические диаграммы, майндмапы и т. п.).
- Презентация-статья — стандартный и целостный элемент общей базы знаний (ссылки, включения, шаблоны и т. п.).
И при этом используются все возможности веб-публикации:
- встраивание видео, флеш-объектов и т. п., они гораздо богаче возможностей PowerPoint или PDF-слайдов.
- можно мгновенно перейти от просмотра статьи к показу слайдов используя только броузер.
- есть навигация по слайдам, функциональность таймера.
Чем-то это похоже на «Такахаши» — метод экстремально быстрого создания презентаций, порождаемых из плоского текста. Только S5 — это не XUL, а чистый кроссбраузерный HTML и JavaScript, помноженные на удобства централизованной базы знаний на движке MediaWiki, и в нашей компании технология стало популярна сразу же, после первого показа.
![Перейти на заглавную страницу [z]](/custisinstall/logos/custis-subline.png)
