Автоматизация с помощью скриншотов. Как научить скрипт видеть графический интерфейс и взаимодействовать с ним (Виталий Шульга, SQADays-11)
Содержание
Аннотация
- Докладчик
- Виталий Шульга
Большинство инструментов автоматизации тестирования идентифицирует элементы приложения по уникальному свойству — имени, классу, типу элемента или идентификатору. Но в некоторых случаях (например, приложение запущено под виртуальной машиной или написано на flash) возможности идентифицировать элемент стандартными способами нет.
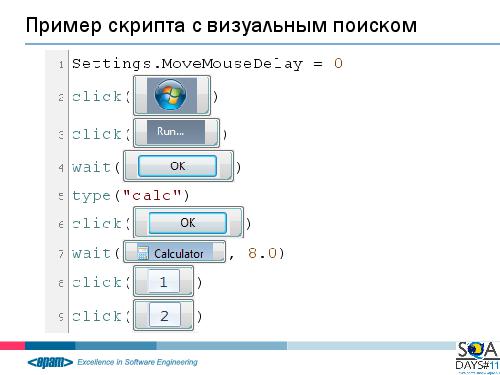
Существует решение данной проблемы с использованием нового подхода к идентификации элементов — визуального поиска. Скрипт выполняет поиск необходимого элемента по его изображению — так, как это делает человек.
Я расскажу вам об автоматизации тестирования на основе скриншотов и ответу на следующие вопросы:
- Что такое визуальный поиск, и как он работает?
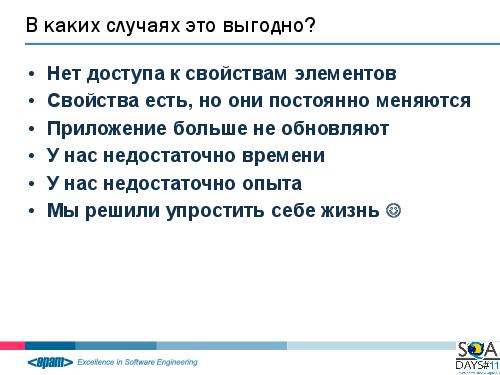
- В каких случаях рационально использовать автоматизацию тестирования на основе скриншотов?
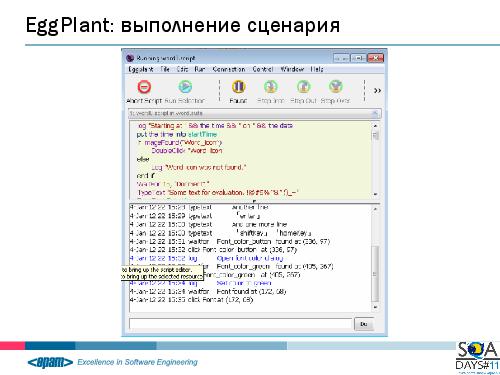
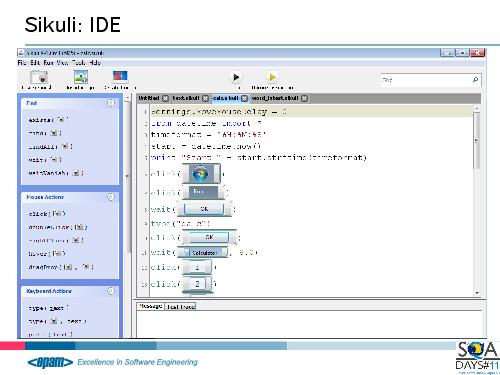
- Какие инструменты предлагает рынок для решения наших задач?
- Чем отличается данный вид автоматизации от привычных подходов?
- Каковы основные достоинства и недостатки данного решения?
Наша команда успешно использовала этот подход к автоматизации тестирования на конкретном проекте, и я буду рад поделиться с вами полученным опытом.
Доклад будет полезен как специалистам по тестированию и обеспечению качества ПО, так и руководителям команд и проектов.
Автоматизация с помощью скриншотов. Как научить скрипт видеть графический интерфейс и взаимодействовать с ним (Виталий Шульга, SQADays-11)
Видео
Слайды
Примечания и отзывы
Любые правки этой статьи будут перезаписаны при следующем сеансе репликации. Если у вас есть серьезное замечание по тексту статьи, запишите его в раздел «discussion».